The CSS Box Model
All HTML elements can be considered as boxes. In CSS, the term "box model" is
used when talking about design and layout.
The CSS box model is essentially a box that wraps around HTML elements, and
it consists of: margins, borders, padding, and the actual content.
The box model allows us to place a border around elements and space elements in relation to other elements.
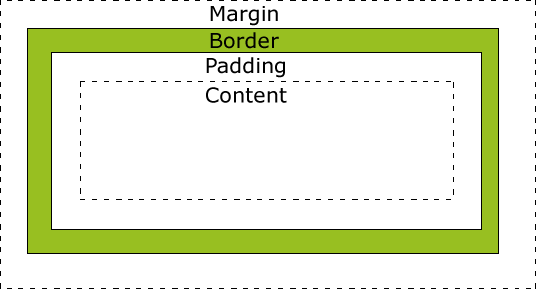
The image below illustrates the box model:

Explanation of the different parts:
- Margin - Clears an area around the border. The margin does not have a
background color, it is completely transparent
- Border - A border that goes around the padding and content. The
border is affected by the background color of the box
- Padding - Clears an area around the content. The
padding is affected by the background color of the box
- Content - The content of the box, where text and images appear
In order to set the width and height of an element correctly in all browsers,
you need to know how the box model works.
Width and Height of an Element
Important: When you set the width and height properties of an
element with CSS, you just set the width and height of the content area. To
calculate the full size
of an element, you must also add the padding, borders and margins.
The total width of the element in the example below is 300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
Let's do the math:
250px (width)
+ 20px (left and right padding)
+ 10px (left and right border)
+ 20px (left and right margin)
= 300px
Assume that you had only 250px of space. Let's make an element with a total
width of 250px:
Example
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
The total width of an element should be calculated like this:
Total element width = width + left padding + right padding + left
border + right border + left margin + right margin
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top
border + bottom border + top margin + bottom margin

